Configuring Visual Studio Code with WebAssembly SDK
This guide will help you configure Visual Studio Code (VSCode) to use the Swift SDK for WebAssembly.
Note: This guide assumes you have already installed the Swift SDK for WebAssembly from the development snapshot release.
Prerequisites
- Visual Studio Code
- Swift for Visual Studio Code
- Swift OSS Toolchain (6.1 or later)
- Swift SDK for WebAssembly
Configure your SwiftPM package
- Open your Swift package in VSCode.
- Create a
.vscode/settings.jsonwith the following content:
{
"swift.path": "<path-to-swift-toolchain-from-swift.org>/usr/bin",
}
Note: Replace
<path-to-swift-toolchain-from-swift.org>with the path to the development snapshot Swift toolchain you downloaded from swift.org/install.
- Create a
.sourcekit-lsp/config.jsonwith the following content:
{
"swiftPM": {
"swiftSDK": "<Swift SDK id>"
}
}
Note: Replace
<Swift SDK id>with the Swift SDK id you installed using theswift sdk installcommand. You can find the installed SDK id by runningswift sdk list.
- Reload the VSCode window by pressing
Cmd + Shift + Pand selectingReload Window.
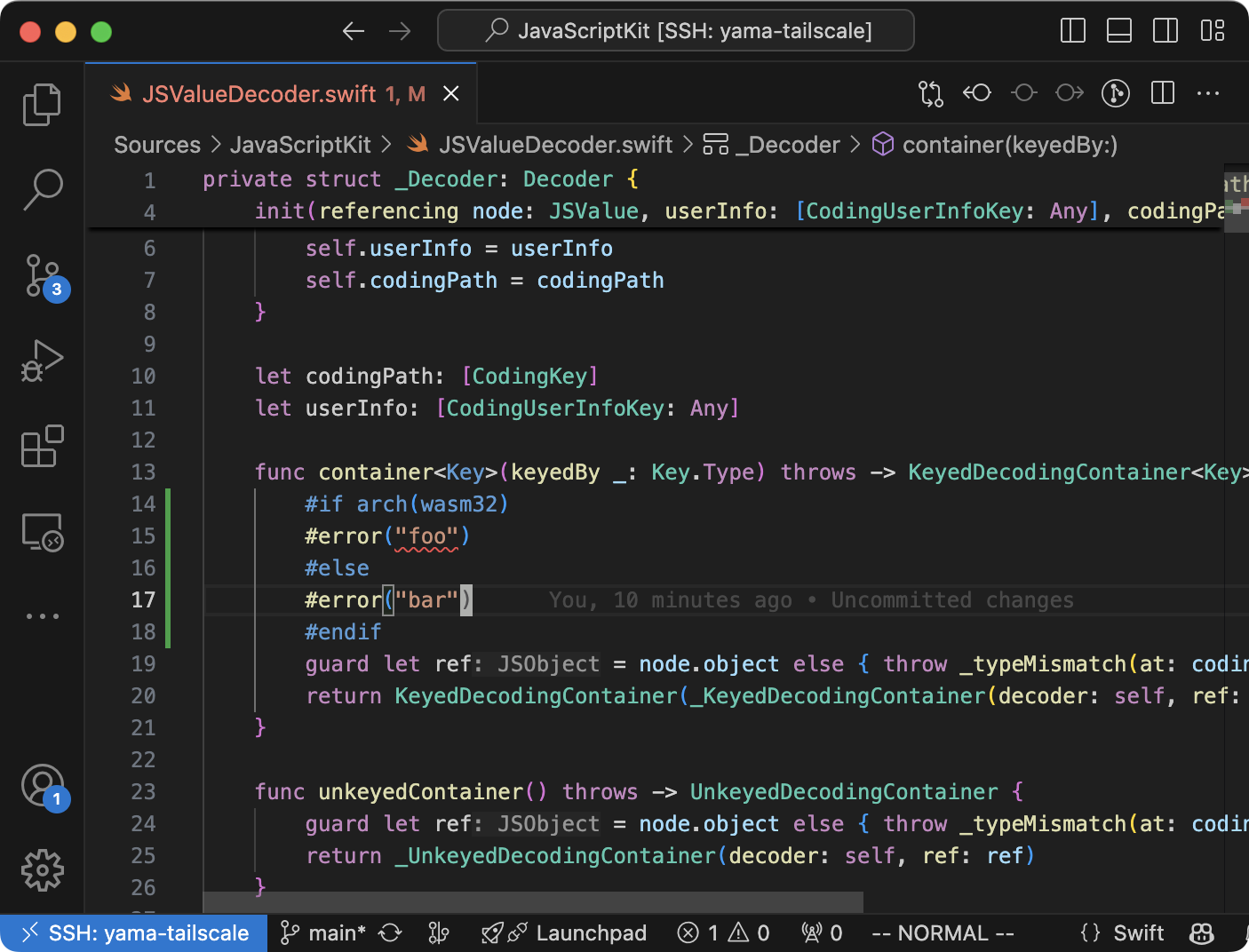
That’s it! You can now build and auto-complete your Swift package using the Swift SDK for WebAssembly.